ブログに読者が来た時の印象も大事ですよね!
写真のイメージやイラストのイメージで
世界観を伝えましょう!
自分の写真や、「写真AC」などでイメージ写真をピックアップして
画像の大きさなどを調整します。
>>>関連記事
Blog(ブログ)にイメージ写真を無料で載せるには!無料写真素材
http://successblogstart.blogspot.com/2015/11/blog-post.html
>>>関連記事
Blog(ブログ)にイメージ写真を無料で載せるには!無料写真素材
http://successblogstart.blogspot.com/2015/11/blog-post.html
画像編集サービス「fotor」(フォトール)を使ってみましょう。
「fotor」(フォトール)
PCでの操作の説明
今回はタイトルと説明の背後に使う
写真イメージを作ります。
まず、ユーザー登録します。
次に赤の「すぐ始める」のボタンを
クリック
「custom」をクリック
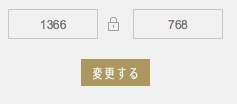
左上のサイズに注目
鍵マークをクリックして
鍵がはずれた状態で
830、300と数字を修正して
「変更する」をクリックする。
右上に「画像をドラッグする」を
クリックして画像(写真)を
追加する。
この写真を追加する。
さらに、グラデーションを追加します。
グラデーション作っておきました。
ダウンロードして使っていいですよ↓
(zip圧縮)
右に追加された写真を画面の白い部分に
ドラッグする。
写真端の小さな白丸をドラッグすると
大きさも変えられます。
右の方に配置してください。
写真左にメニューが出ますので
一番上の「エフェクト」をクリック
好みの効果を選んでください。
次に右端に表示されているグラデーションを
画面にドラッグ
グラデーションのメニューの上から
2番目の「透明度」を選び
「標準」をクリックして一番下にある
「スクリーン」にしてください。
画面上のメニュー、右から2番目の
保存をクリックして
自分のパソコンに保存してください。
保存データを確認したら
「fotor」(フォトール)を終わっていいです。
(作業中のデータは保存されません)
保存された画像
加工した画像をブログにはめ込みます。
ブロガーの管理画面、
自分のブログの左メニュー、
レイアウトに入ってください。
↓
上から3番目「Header」の右下
「編集」をクリック
ヘッダーの設定が現れます。
ここに、ブログの説明文、写真を追加
プレイスメントは一番上の
「タイトルと説明の背後」にします。
「保存」をクリック
右上のオレンジ「配置を保存」をクリック
実際のブログ画面で確認しましょう。
修正したい場合は、レイアウトなどに
戻って修正してみてください。





















0 件のコメント:
コメントを投稿